JavaScript dates are like time travelers—sometimes they skip hours, sometimes they forget months, and sometimes they just go full 1970.
If you ever had to work with date/time in JS, you would probably agree that it would be easier to attain world peace than we getting standard library that works. 😀
ServiceNow, like many others, decided that they needed to implement their own flavor to solve issues with JS handling of DateTime.
One such class is GlideDate
To work with dates, you create an instance of this class and work with it.
Let’s take an example
// create a new instance of GlideDate class
var gd = new GlideDate();
// setting a value in year-month-date format
gd.setDisplayValue("2025-12-31");
// convert and log the value in date-month-year format
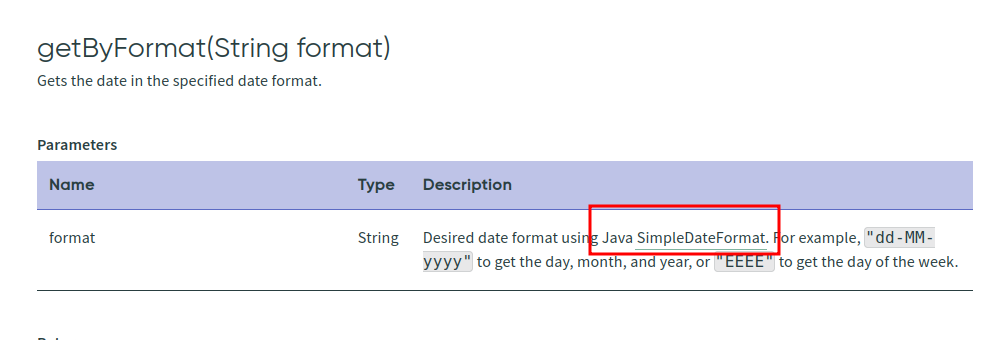
gs.info(gd.getByFormat("dd-MM-YYYY"));
// output expected ?
31-Dec-2025
// actual output ?
31-Dec-2026
Why would value for year change here ?
Answer is hidden behind the way .getByFormat() accepts date formatting string. (Reference). It accepts Java SimpleDateReference. For those of you unaware, ServiceNow application layer is written in Java. And since this class was written by ( assumingly ) same developers, this is expected.

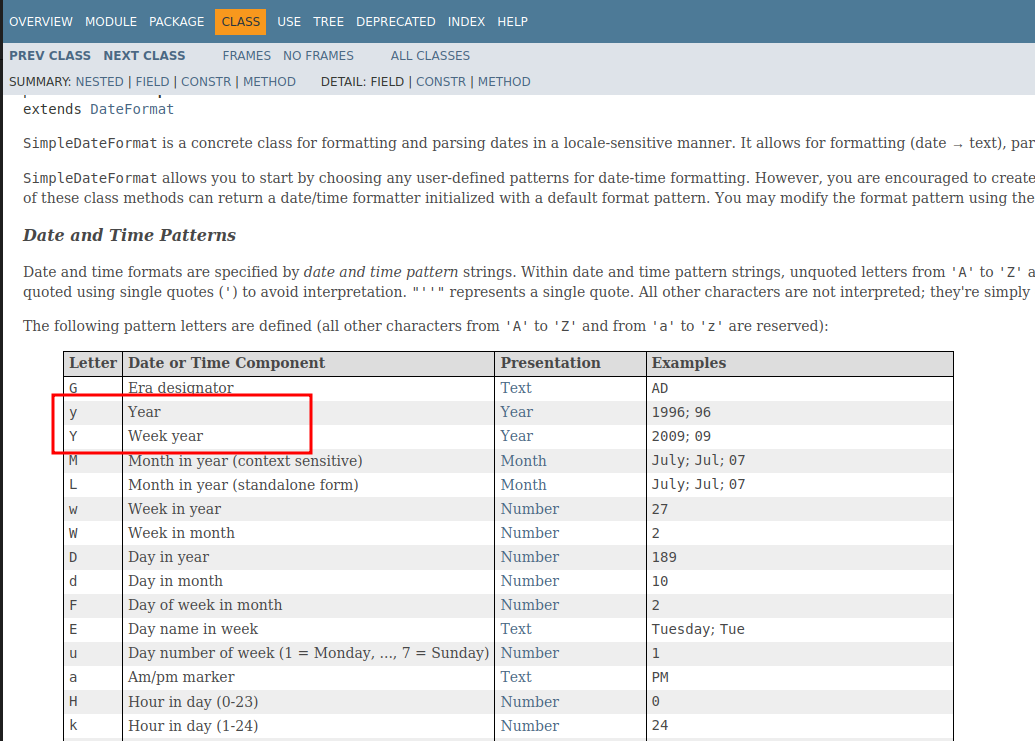
Fun part is that in Java SimpleDateFormat yyyy is not equal to YYYY.

Using capitalised Y represent Week Year.
// create a new instance of GlideDate class
var gd = new GlideDate();
// setting a value in year-month-date format
gd.setDisplayValue("2025-12-31");
// convert and log the value in date-month-year
// change YYYY to yyyy
gs.info(gd.getByFormat("dd-MM-yyyy"));
// output expected ?
31-Dec-2025
// actual output ?
31-Dec-2025